Дизайн-система Koobiq

Редизайн сайта
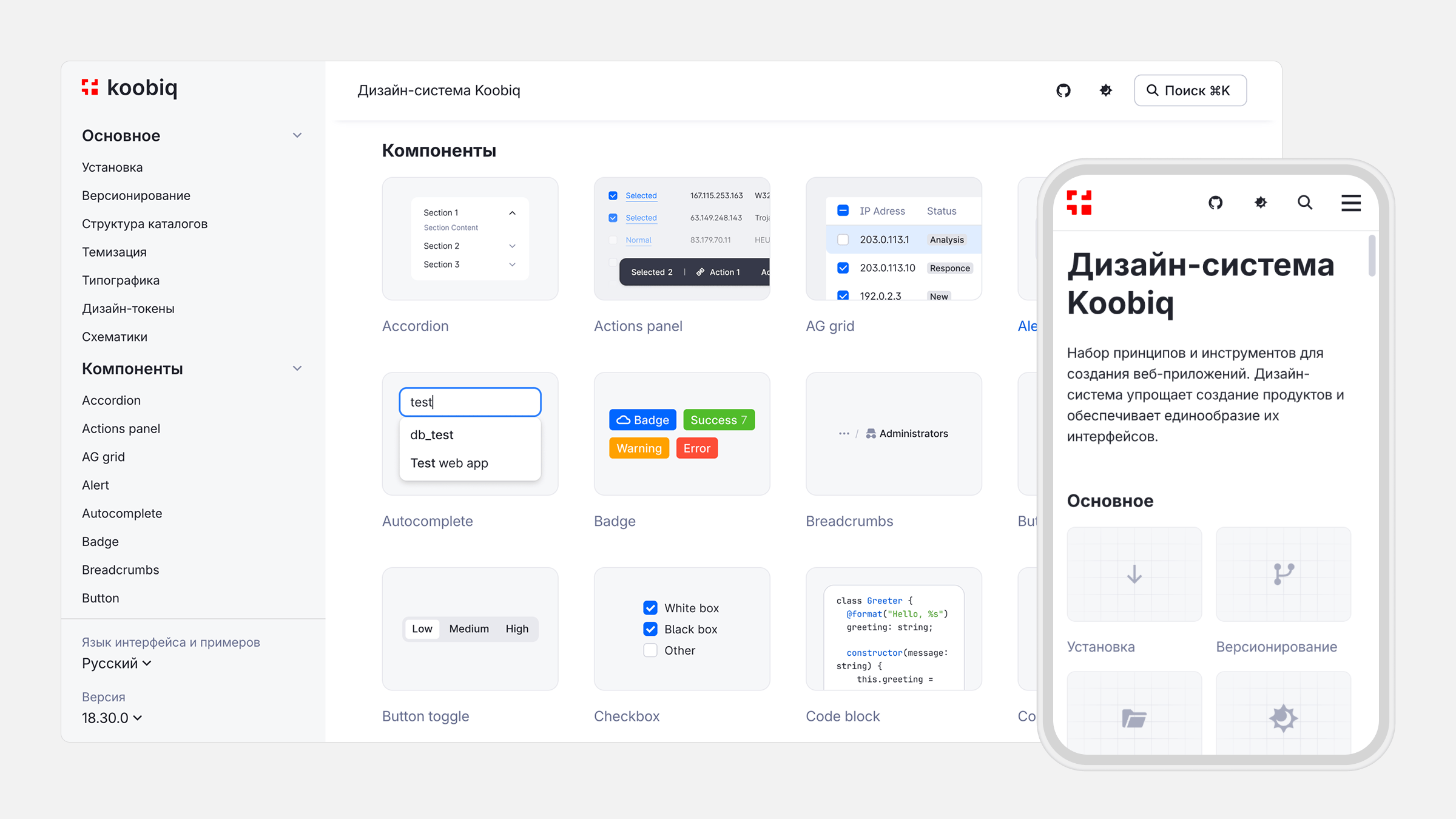
При разработке новой дизайн-системы Koobiq мы решили сделать сайт более удобным. Перед изменениями я провел интервью с основными пользователями: фронтендерами и дизайнерами, чтобы выявить болевые точки.

После анализа обратной связи мы внесли улучшения:
— плоский алфавитный список компонентов в меню,
— визуальный список компонентов на главной странице,
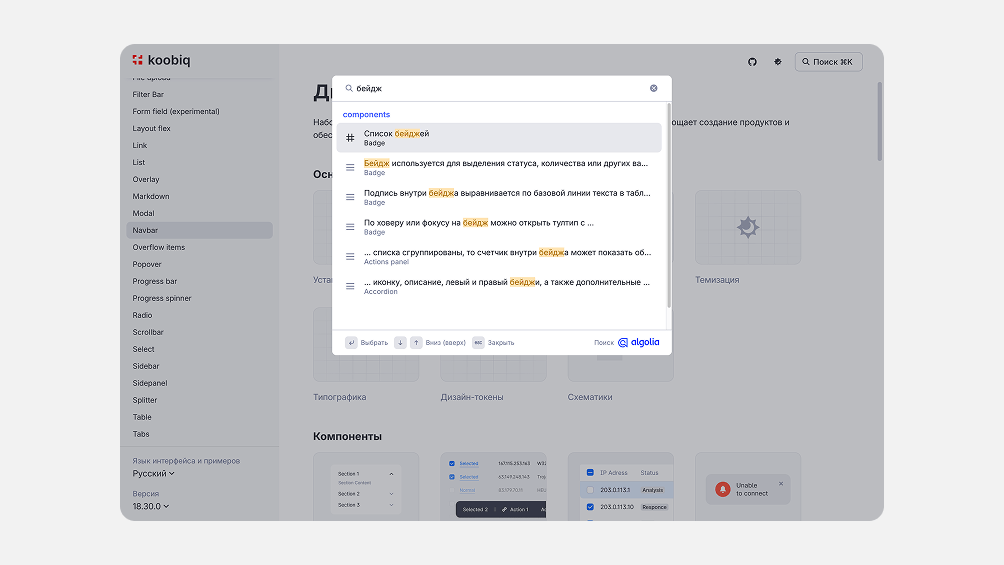
— быстрый полнотекстовый поиск по сайту,
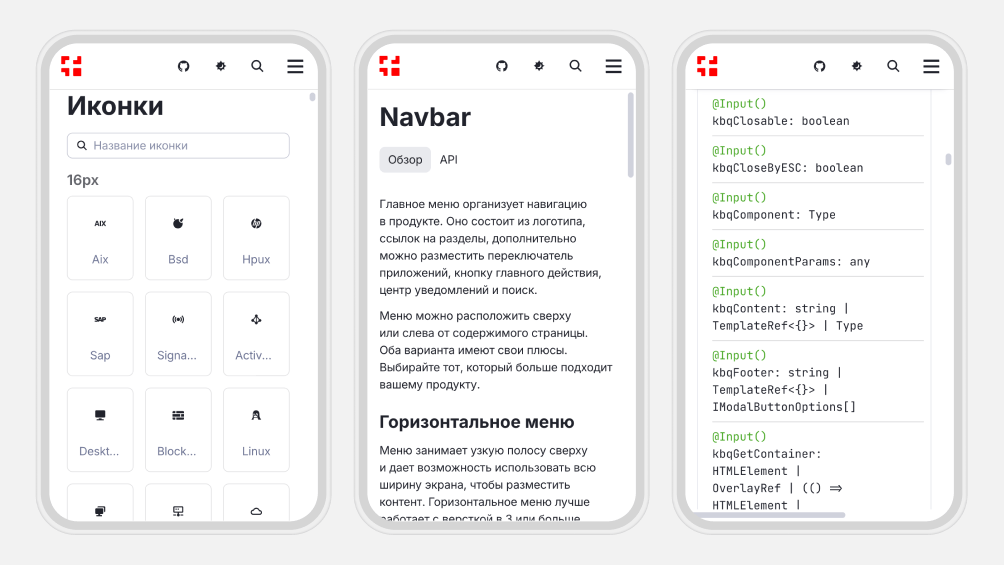
— мобильная версия сайта.
Полнотекстовый поиск открывается по клавиатурному шорткату и помогает найти компоненты дизайн-системы.

Страницы сайта адаптируются к размеру экрана.

Результаты редизайна
Мы упростили работу с сайтом на основе отзывов пользователей, увеличили глубину просмотров по данным Яндекс.Метрики и сократили количество обращений за помощью в чат.
Работа над компонентами
Кроме редизайна сайта, я помогаю команде дизайн-системы, выполняя следующие задачи:
— разработка спецификаций,
— оформление макетов и состояний компонентов в Figma,
— сбор обратной связи от разработчиков,
— заведение багов.